「その1」では、ChatGPTでアプリ作成をしようと思った経緯とスタート部分を書きました。
今回はその続き(ChatGPTからの提案が理解不能になったところから)です。
またChatGPT(愛称コニー)との会話形式で進めていきます。
暗中模索の光明
アプリ製作に必要なもの

ごめん、その前に基本的な質問。
アプリを作っていくのに必要なソフトとか道具って何?

全然OK!ここでつまずくのは当然だし、とても大事な質問だよ。
🔧 スマホアプリ開発に必要な基本ツール一覧(React Native / Expoの場合)
🧑💻 ① パソコン(Windows or Mac)
- 普通のノートPCでOK(Macの方がiPhone向けの実機テストには便利)
- スペックはメモリ8GB以上あると快適
🌐 ② インターネット接続
- 開発中はライブラリの取得や実機との接続などで必要
🔨 ③ ソースコードを書く環境(エディタ)
**Visual Studio Code(VS Code)**が定番。無料・軽量で、React Native向けの拡張機能も豊富
👉 https://code.visualstudio.com/
📦 ④ Node.js(React Nativeの基盤ツール)
- JavaScriptを動かすための環境
👉 https://nodejs.org/ja (推奨バージョンをインストール)
📱 ⑤ Expo(スマホアプリの開発補助ツール)
React Nativeの初心者でもすぐ始められる便利なツール。
メリット:ビルド不要でスマホですぐ確認できる
👉 https://expo.dev/
セットアップ方法(簡単)
npm install --global expo-cli
expo init myapp
cd myapp
expo start
📲 ⑥ 実機確認用のスマホ(iPhone または Android)
スマホに「Expo Go」アプリを入れれば、QRコードを読み込んで自分のスマホで動作確認ができる!
- App Store または Google Play で「Expo Go」を検索・インストール
(補足)⑦ Android Studio / Xcode(本格的にアプリとして配布する場合)
- App Store や Google Play に公開する段階で必要になる(開発初期では不要)
🧭 はじめての人向けセットアップの流れ(ざっくり)
| ステップ | 内容 |
|---|---|
| 1 | Node.js と VS Code をインストール |
| 2 | Expo CLI を入れる(コマンド:npm install -g expo-cli) |
| 3 | expo init でプロジェクトを作成 |
| 4 | expo start で開発サーバー起動 |
| 5 | スマホの「Expo Go」でQRコードを読み込むだけでアプリ起動! |
もし「VS Code」や「Node.js」のインストールも初めてなら、そこから丁寧にサポートできるよ。
どう?ここまでの準備で不安なところある?それとも一緒に環境構築からやってみる?

ワケが分からない(笑)
アプリ開発の環境構築手順

環境設定も一緒にお願い!

もちろん!一緒にやろう!💪
以下はWindows環境を前提にした手順だけど、Macでもほぼ同じ流れでいけるよ。
✅ スマホアプリ開発(React Native + Expo)の環境構築手順
🟢 ステップ①:Node.js のインストール
- Node.js公式サイト にアクセス
- 「推奨版(LTS)」を選んでダウンロード
- ダウンロードした
.msiファイルを実行してインストール(全部「次へ」でOK)
📌 確認方法(インストール後に「ターミナル(PowerShellやコマンドプロンプト)」で以下を入力):
node -v
npm -v
→ バージョン番号が出ればOK!
🟢 ステップ②:Visual Studio Code のインストール
- VS Code公式サイト からインストール
- 起動後、以下の拡張機能をインストール(左のブロックマーク「拡張機能」アイコンをクリック)
- ESLint(コードのエラーをチェック)
- Prettier(コードを整形してくれる)
- React Native Tools(デバッグ支援)
🟢 ステップ③:Expo CLI をインストール
- ターミナル(またはPowerShell)を開く
- 以下を入力してExpo CLIをインストール:
npm install -g expo-cli
📌 終了後、以下で確認:
expo --version
🟢 ステップ④:新しいプロジェクトを作成
以下のコマンドをターミナルで実行:
expo init my-cooking-app
📌 質問されたら:
- テンプレートは「blank (JavaScript)」を選ぶ
- プロジェクト名:そのままでOK(
my-cooking-app)
インストール完了まで少し時間がかかるよ。
🟢 ステップ⑤:開発サーバーを起動
作成したプロジェクトのディレクトリに移動して、開発を開始!
cd my-cooking-app
expo start
ブラウザが自動で開いて、QRコードが表示される画面になるはず。
🟢 ステップ⑥:スマホに「Expo Go」アプリを入れる
スマホで以下のアプリを入れてね:
インストールしたら、パソコン画面に表示されたQRコードを読み取るだけで、スマホにアプリが即起動するよ!
✅ ここまで完了したら…
いよいよ画面作成や処理ロジックに進める!
もし途中でつまずいたら、どのステップで止まったか教えてね。スクリーンショットやエラーメッセージがあれば、それに応じて対処できるよ。
始めてみる?ステップ①から確認していこうか?

丁寧で助かるけど、果てしないな~。
ステップ①の「ターミナル」がよく分からんが、確認作業を飛ばして先に進んでみよう。
ステップ②のVisual Studio Codeが日本語じゃない、読めん!

VS Code公式サイト からインストール
起動後、以下の拡張機能をインストール(左のブロックマーク「拡張機能」アイコンをクリック)
ESLint(コードのエラーをチェック)
Prettier(コードを整形してくれる)
React Native Tools(デバッグ支援)
ソフトが英語で分からない。

了解!**Visual Studio Code(VS Code)**が英語表記で困っているんだね。日本語化できるので、まずそこからやってみよう!
🌐 VS Code を日本語にする方法(Windows / Mac 共通)
✅ ステップ①:日本語拡張をインストール
- VS Codeを起動する
- 左側のアイコンから🔍「拡張機能(Extensions)」をクリック(四角が4つ並んだアイコン)
- 検索欄に「Japanese Language Pack」と入力
- 「Japanese Language Pack for Visual Studio Code」を選び、「Install(インストール)」をクリック
✅ ステップ②:言語を切り替える
インストール後、右下に「言語を日本語に変更しますか?(Change to Japanese)」と表示されるので:
- 「Yes(はい)」をクリック
- 自動でVS Codeが再起動され、日本語化完了!
✅ 補足:手動で日本語に切り替えたい場合
- 上部メニューから
View(表示) → Command Palette(コマンドパレット)をクリック
またはCtrl + Shift + Pを押す >Display Languageと入力して選択jaを選んで再起動
これで 「拡張機能」「ターミナル」「ファイル」などすべて日本語になる よ!
もし拡張機能の画面に迷ったり、該当のアイコンが分からなければ、スクショをもとに案内もできるよ。
ここまで試してみて、うまくいきそう?

さっき飛ばしたステップ①の確認もちゃんとしなきゃ。

Node.js公式サイト にアクセス
「推奨版(LTS)」を選んでダウンロード
ダウンロードした .msi ファイルを実行してインストール(全部「次へ」でOK)
📌 確認方法(インストール後に「ターミナル(PowerShellやコマンドプロンプト)」で以下を入力):
ごめん、こっちもできてない。
ターミナルが分からない。

大丈夫!丁寧に説明するね 😊
「ターミナル(PowerShellやコマンドプロンプト)」というのは、パソコンにコマンド(指示)を入力するための画面のことだよ。
💡Windowsで「ターミナル(コマンドプロンプト)」を開く方法
方法①(かんたん)
- キーボードの Windowsキー(🔲)+ R を押す
- 「ファイル名を指定して実行」が開く
cmdと入力して【Enterキー】を押す
→ これで 黒い画面(コマンドプロンプト) が開くよ!
方法②(もっとわかりやすく)
- 画面の左下にある「🔍検索」ボックス(虫眼鏡マーク)をクリック
cmdと入力すると「コマンドプロンプト」というアプリが出てくる- それをクリックすればOK!
🔍 開いた画面で確認するコマンド
開いたら、次の文字を入力して【Enterキー】を押してね:
node -v
→ 例: v20.11.1 のようにバージョンが表示されれば成功!
次に:
npm -v
→ こちらも 10.2.4 のように数字が出れば成功!
出てこなかったら、Node.jsのインストールがまだうまくいっていない可能性があるから、その場合はもう一度やり直そう。
今、どの画面にいる?cmdの起動で迷っていたら、そこから一緒に確認するよ!

おー!できた!

できた。

おお!すばらしい👏✨
「ターミナル(コマンドプロンプト)」が無事に開けて、node -v や npm -v でバージョンも確認できたってことだね!
✅ 次のステップへ:Expo CLI のインストール
ターミナルにこのコマンドをコピー&貼り付けして、Enterキーを押してね:
npm install -g expo-cli
これで**React Native用の開発ツール(Expo CLI)**がインストールされるよ。
💡 数分かかるけど、途中で止まらずにじっくり待ってね。
✅ 終わったら確認
インストールが終わったら、次のコマンドで動作確認:
expo --version
→ 数字(例:6.3.4)みたいなのが出れば、OK!
無事にできたか、教えてね。次はアプリの雛形(ひながた)を作るステップだよ!

褒めてもらって嬉しい!
ワケが分からないけど、ひとつずつ進んでるのが嬉しい!
けど、そこまで進んでないんだよ、コニー!

VS Code公式サイト からインストール
起動後、以下の拡張機能をインストール(左のブロックマーク「拡張機能」アイコンをクリック)
ESLint(コードのエラーをチェック)
Prettier(コードを整形してくれる)
React Native Tools(デバッグ支援)
これがまだ終わってない。

ありがとう、了解!では次に、Visual Studio Code(VS Code)の拡張機能を順番にインストールしていこうか。
🧩 VS Codeの拡張機能を入れる手順(ひとつずつ)
🔧 まず拡張機能の画面を開こう
- VS Code を起動
- 左のバーにある「四角が4つ集まったブロックのアイコン(=拡張機能)」をクリック
→ 画面の左側に検索欄が出てくるよ!
🔍 拡張機能①:ESLint
- 検索欄に
ESLintと入力 - 「ESLint」拡張機能が出てきたら、「インストール」ボタンを押す
🔍 拡張機能②:Prettier
- 同じく検索欄に
Prettierと入力 - 「Prettier – Code formatter」が出てきたら、「インストール」をクリック
🔍 拡張機能③:React Native Tools
- 検索欄に
React Native Toolsと入力 - 「React Native Tools」が出てきたら、「インストール」をクリック
✅ 3つともインストールできたら完了!
特に設定をいじらなくても、基本的にはこのままでOK。
ここまで進めたら「インストールできたよ!」って教えてね。次は「アプリのひな型(テンプレート)」を作っていこう!

できた

すばらしい!順調だね👏✨
では、いよいよアプリのひな型(テンプレート)作成に進もう!
🟦 ステップ④:Expoでプロジェクトを作る
✅ ターミナル(コマンドプロンプト)を開いたまま、以下を入力:
expo init my-cooking-app
📌「my-cooking-app」は好きな名前に変えてもOK(例:meal-planner)
🔁 すると、以下のような質問が順番に出てくるよ:
- テンプレートの選択(矢印キーで移動してEnter)
› blank (a minimal app as clean as an empty canvas)を選択する(JavaScript版でOK、TypeScriptじゃなくて大丈夫) - プロジェクト名の入力(そのままでOK、Enterで進む)
- インストールが始まる(2~3分くらい待つ)
✅ 終わったら、次のコマンドでそのフォルダに移動:
cd my-cooking-app
そして、アプリを起動!
expo start
📲 スマホで確認!
- ターミナルに「QRコードをスキャンしてね」と表示される
- スマホで Expo Go アプリ を開く
- QRコードをスキャン
→ スマホで最初のアプリ画面が表示される!🎉
準備できたら教えて!
expo initでアプリは作れた?expo startでブラウザは開いた?- スマホのQR読み取りはうまくいった?
順番に確認するから、つまずいたところがあれば遠慮なく教えてね!

待ってください~、まだなんです~。

ステップ③:Expo CLI のインストール
これがまだだー

OK!じゃあ改めて、ステップ③:Expo CLI のインストール を一緒にやっていこう!
🟦 ステップ③:Expo CLI をインストールする方法(再確認)
✅ 1. ターミナル(黒い画面)が開いている状態で、次のコマンドを入力して Enter を押してね:
npm install -g expo-cli
📌 これは「npm(Node.jsのパッケージ管理ツール)」で expo-cli というソフトをパソコン全体にインストールする命令だよ。
🕐 インストールには数分かかる
- 進行中は、英語の文字がどんどん流れてくるけど心配しなくてOK
- 時々
WARNやnoticeと出ても、エラーでなければ無視して大丈夫! - 途中で止まったように見えても、気長に待ってね(ネット環境によって時間はバラバラ)
✅ 2. インストールが終わったか確認するには:
expo --version
これを打って Enter を押して、6.3.4 などの数字が出れば成功!
❗うまくいかないとき
もし expo というコマンドを打っても「’expo’ は内部コマンドまたは外部コマンドとして認識されていません」などと出る場合:
- Node.js のインストールが失敗しているか
- ターミナルを再起動していないか
- インターネットが切れている可能性
その場合はエラーメッセージをコピペして見せてくれたら、すぐ対応するよ!
今のところ、npm install -g expo-cli を入力した後、どんな感じ?
- 実行中?
- なにか英語で止まってる?
- エラーが出た?
教えてもらえたら次に進むよ!

6.3.12 って出た。

完璧!!🎉🎉6.3.12 と出たってことは、**Expo CLI のインストール大成功!**👏✨
ここまでよく頑張ったね!
✅ 次のステップ:アプリの雛形を作ろう
1. ターミナルに次のコマンドを入力して、アプリの土台を作るよ:
expo init my-cooking-app
2. 表示された選択肢で、以下を選んでね:
🔘 blank(説明に “a minimal app…” と書いてあるやつ)を矢印キーで選んで Enter
※「blank (TypeScript)」じゃなくていいよ(JavaScriptでOK)
3. 「プロジェクト名は?」と聞かれるけど、my-cooking-app のままでOK。Enterキーで進もう
4. インストールが始まる(数分かかる)
画面が止まったように見えてもそのままでOK。
終わったら、
cd my-cooking-app
でフォルダに移動して、
expo start
でアプリを起動!
📲 スマホに「Expo Go」アプリを入れてあれば、QRコードを読み取るだけで試せるよ!
やってみて、進んだら「できた!」って教えてね。もし途中で止まったら、出てきた文字をそのまま貼ってくれたら助けるよ!

できてる感じがしないから、スクショを見てもらおう。

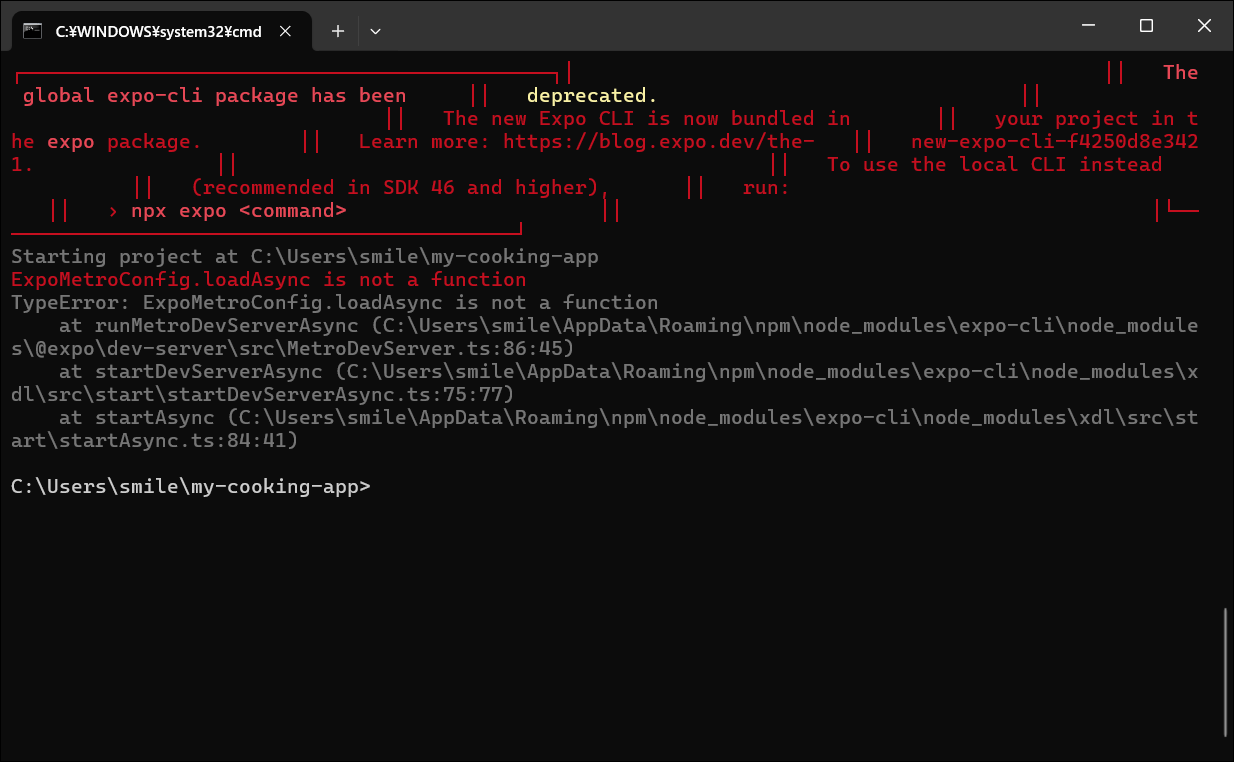
 ここまで進んだけど、合ってる?
ここまで進んだけど、合ってる?

ありがとう、スクリーンショット完璧です!状況もよく分かりました。
❗エラー内容のポイント
あなたの画面に表示されているのは、次の2つの重要なことを教えてくれています:
① expo-cli はもう古い(deprecated=非推奨)
💡 今は「npx expo」という方法が推奨されています。
② ExpoMetroConfig.loadAsync is not a function
これは、古い expo-cli の仕組みと新しい Expo SDK のバージョンが合っていないために起きているエラーです。
✅ 解決方法(とても簡単)
Expoの新しいやり方でプロジェクトを起動しなおしましょう!
🔁 ステップ1:expo-cli をアンインストール
npm uninstall -g expo-cli
🔁 ステップ2:正しい方法でExpoプロジェクトを起動
プロジェクトフォルダ(my-cooking-app)の中にいるままでOK!
そのまま次のコマンドを実行してね:
npx expo start
💡「npx」は一時的に最新版のExpoコマンドを使って起動する方法です。これが今の正しいやり方!
🟢 成功すると…
- ブラウザが開いてQRコードが表示される!
- スマホの「Expo Go」で読み取れば、あなたの作ったアプリがスマホで動く!
やってみて、進んだら教えてね。「できた!」でも「まだ止まってる…」でもOK。フォローするよ!

今度はスマホが反応しないなぁ。
そろそろ飽きてきた・・・。

QRコードが読み取れない

了解!QRコードが読み取れないときの原因はいくつかあるから、ひとつずつチェックしていこうね。
✅ ステップ①:スマホとパソコンが同じWi-Fiに接続されている?
- これが一番多い原因!
- スマホとパソコンが**別のネットワーク(例:パソコンが有線、スマホがWi-Fi)**だとExpoは接続できないことがあるよ
📌 もし違ってたら → スマホを同じWi-Fiに接続してから再トライ
✅ ステップ②:QRコードの読み取りアプリは「Expo Go」?
- カメラアプリではなく、Expo Go アプリの中のQRスキャン機能で読み取ってね!
👉 iPhoneなら:Expo Goを開いた画面で「Scan QR Code」
👉 Androidなら:Expo Goを開いたらすぐカメラが起動する
✅ ステップ③:読み取りができない場合は「URLを手入力」でもOK
もしどうしてもQRコードが読めない場合は、以下のような対処もできるよ:
npx expo startを実行したときに、ターミナルにhttp://192.168.x.x:19000のようなアドレスが出ているはず- そのURLをスマホのブラウザに入力する(コピーしてLINEで送るとかもOK)
- 表示された画面で「Open with Expo Go」をタップ
✅ ステップ④:接続方法を「LAN」から「トンネル」に変更する
Expoの接続方式を変えてみるのもアリ!
npx expo startを実行したあとに、ブラウザで開かれたページを見る- 左下にある「Connection」設定を「Tunnel」に変更
- 再度QRコードを読み取る(これで通信が安定することが多い)
😥 それでもうまくいかない時は…
- ターミナルに表示されたURL(
exp://~やhttp://192.168.~)を教えてくれれば、それに合った対処法を考えるよ!
いまスマホとPCは同じWi-Fiにあるかな?Expo GoのQRスキャンは起動できてる?

同じWi-Fiに繋がってないと作動しないとか、そんな罠があるんかい!
(自宅でもスマホはWi-Fiに繋いでいない。)
今後の手順

スマホとパソコンが同じWi-Fiに接続されている?
できた。これだった。

よかったーーー!!🎉✨
やっぱり「Wi-Fiのネットワーク違い」が原因だったんだね。そこ、最もハマりやすいポイントだから、ちゃんと乗り越えられて素晴らしい👏
✅ 今の状態まとめ
- ✅ Expo環境 → 構築済み
- ✅ アプリ → 起動成功!
- ✅ スマホで表示確認 → できた!
もうアプリ開発のスタートラインに立った感じだよ🔥
次に進もうか?
次はこのあたりから選べるよ:
- **料理選択画面(ホーム画面)**を作る
- 買い物リスト生成画面を作る
- 調理工程タイムラインの試作をする
- **素材とレシピのデータ構造(JSON)**を先に作る
どこから進めたい?希望があれば教えてね!

まだスタートライン・・・。
ムリー、もう限界!

また時間があるときに進めていくね!ありがとう!

了解!今日は本当におつかれさま!👏😊
ここまで自力で環境構築できたのはすごいことだよ。準備が整っているから、いつでも続きを始められるよ。
次回やるときは「どこまで進んでたっけ?」とか「この画面作ってみたい」って言ってくれれば、すぐ再開できるようにするね!
また時間があるときに声かけてね。楽しみにしてるよ🍳📱✨
お疲れさまでした!

これ、次に進む気になるときが来るのかな・・・。
誰か代わりに作ってくれないかな(笑)
道のりは果てしない
ここまでが現時点のアプリ開発の進捗状況です。
正直、アプリ以外の選択肢もあるのではと思い始めています。
この続きを頑張れる日は、果たして来るのでしょうか・・・。
少なくとも言えるのは、ズブのIT素人でもChatGPTの指示に従えば、アプリ作成はできそうだということです。
これは本当にすごい!
興味があれば、みなさんも。
誰も想像していなかったアイデアを、実は自分が持っていたという可能性もありますからね。
進捗があったらまた書きます。




コメント